
¿Quieres saber cómo puedes redondear las esquinas de las imágenes de tu página web? Descubre cómo puedes hacerlo tú mismo con este sencillo código en CSS.
¡Hola SEONauta! En este artículo rápido sobre diseño web, os voy a enseñar cómo podéis redondear las esquinas de todas las imágenes de vuestra página web. Este es un efecto bastante sencillo de realizar y solo tendremos que irnos al editor CSS de WordPress y pegar un código CSS.
¿Quieres saber cómo redondear las esquinas de las imágenes con CSS?
Cómo Redondear las Esquinas de las Imágenes en WordPress con CSS
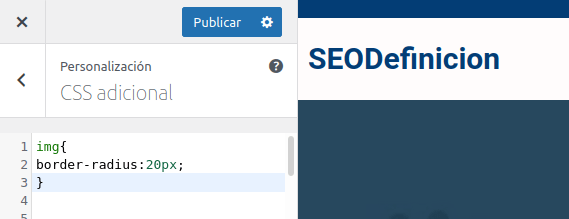
Vale, como siempre, tendremos que ir a APARIENCIA → PERSONALIZAR → EDITOR CSS

Después pegamos este código CSS en el editor. Con esto conseguimos que las imágenes queden con los bordes redondeados.

img {
border-radius: 20px;
}
Para modificar el radio del redondeo, tendremos que modificar el valor 20px por el valor que deseemos. Si le ponemos 100px, la imagen formará un círculo completo.

img {
border-radius: 100px;
}
Si queremos que solo afecte a unas imágenes determinadas, podemos añadirle una clase CSS. De esta manera, solo afectará a las imágenes que posean dicha clase.
img.clasedelaimagen {
border-radius: 20px;
}
Regalo Efecto bandera para imágenes en CSS

img.bandera {
border-radius: 50px 20px;
}